Mагическая сила метафор. Приглашения к действию.
Руководство по UI дизайну для программистов
Глава4: Mагическая сила метафор. Приглашения к действию.
Руководство по UI дизайну для программистов
Глава4: Mагическая сила метафор. Приглашения к действию.
Автор: Джоэл Сполски
Переводчик: Наталья Лунева
Техническая поддержка и моральная помощь: Алексей Матюшкин
Редактор: Евгений Дурцев
18. 4. 2000
Разработать пользовательский интерфейс, в котором модель программы соответствует модели пользователя,-- задача не из легких. Иногда у пользователей просто нет конкретного представления о том, как работает программа и для чего она предназначена. В таком случае вам придется найти способ подсказать им, как функционирует ваша программа. В графических интерфейсах используется метод метафор. Метафоры, однако, работают не всегда, и важно понять, отчего это зависит, чтобы вы смогли научиться отличать плохую метафору от хорошей.
Самая известная метафора, применяемая и в Windows и в Macintosh -- это метафора "десктоп" (рабочий стол). Перед вами маленькие папочки с листочками-файлами внутри, последние можно перемещать из одной папки -- в другую. Метафора работает, потому что изображения папок напоминают реальные папки, которые мы используем для хранения и сортировки документов в своих кабинетах.
Перед вами изображение Kai's Photo Soap. Вы догадаетесь, как поближе рассмотреть картинку?
Cxema 1
Cxema 1

Очевидно, это не вызовет затруднений. Увеличительное стекло -- полновесная метафора из реального мира. Вы не опасаетесь, что приближение изменит размер картинки, потому что знаете, что увеличительное стекло сделать этого не может.
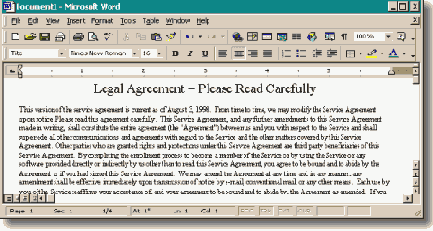
Метафора, пусть даже и не самая удачная, лучше чем ее отсутствие. Есть предположения о том, по какой иконке нужно щелкнуть, чтобы поближе рассмотреть документ в Microsoft Word?
Cxema 2
Cxema 2

Интерфейс Word содержит два маленьких увеличительных стекла, одно из которых (по непонятной причине) фигурирует под названием "Просмотр печати", второе же названо "Карта документа" (что это может значить, остается для меня загадкой).
На самом деле, увеличить/уменьшить размер документа можно с помощью выпадающего списка, который на данный момент показывает "100%". Метафоры нет, и потому угадать, где скрывается функция приблизить/отдалить, сложнее. В нашем примере это не смертельно; подобная функция в текстовом редакторе не обладает такой степенью значимости, чтобы отвести под нее так много места на экране, как у Kai. Но я готов спорить, что этой функцией у Kai сумеет воспользоваться гораздо больше людей чем в Word.
Плохо подобранная метафора хуже чем ее отсутствие.
Cxema 3
Cxema 3

Приглашения
Удачно разработанный дизайн хорош именно тем, что он позволяет сразу понять, как объект функционирует. На некоторых дверях на уровне руки расположены большие металлические пластины. Единственное, что вы можете проделать с ними -- толкнуть их. Как сказал Доналд Норман, они приглашают вас толкнуть их. На других дверях вы увидите большие закругленные ручки, которые просто вынуждают вас потянуть за них. Они заранее предполагают, как вам взяться за ручку, чтобы удобно открыть дверь. Ручка приглашает вас потянуть дверь на себя. Она заставляет вас хотеть сделать именно это.
Дизайн других объектов продуман не так хорошо и иногда бывает трудно предположить, для чего же они предназначены. Самый наглядный пример -- коробка для хранения CD, дизайн которой разработан так, что вы должны особенным образом расположить пальцы на ее крышке и потянуть в определенном направлении.
Но ничто в дизайне не говорит о том, в каком же направлении тянуть или каким конкретно образом нужно положить пальцы. И если вы не знаете, как открыть коробку, вы затратите уйму времени и нервных клеток, чтобы понять, в чем заключается фокус, потому как никак иначе коробку не открыть.
Самый удачный способ создать "приглашение" -- вызвать ассоциацию с человеческой рукой в нужном месте объекта. Присмотритесь к (надо заметить, превосходной) цифровой камере Kodak DC-290 (вид спереди и сзади):
Cxema 4
Cxema 4

Cxema 5

Спереди слева расположена большая резиновая накладка, которая выглядит так, как будто она специально приспособлена для пальцев вашей правой руки. Более того, сзади в нижнем левом углу находится выступ, чрезвычайно напоминающий отпечаток большого пальца. Если вы положите большой палец левой руки на этот выступ, указательный палец левой руки сам собой загнется и ляжет на фронтальную поверхность камеры, точно между объективом и еще одной резиновой накладкой. И вы ощутите необыкновенное чувство уюта, такое, какое не испытавали с тех пор, как сосали свой большой палец (в то время как указательный палец шаловливо ковырялся в носу).
Все, что хотят от вас дизайнеры Kodak (и в чем они очень успешны), -- чтобы вы обеими руками держали камеру -- в положении, которое обеспечивает наибольшую стабильность камеры и держит ваши пальцы подальше от объектива. Все эти резиновые накладки лишены функциональности, единственное их предназначение состоит в том, чтобы заставить вас держать камеру правильно.
Точно также и хороший компьютерный интерфейс-дизайн применяет разного рода "приглашения". Где-то около десяти лет назад в моду вошли "трехмерные" кнопки: различные оттенки серого цвета, использованные в дизайне кнопок, придавали им выпуклый вид. Не для того, чтобы круто выглядеть: выпуклость кнопок приглашала к нажатию. Сам вид кнопок предполагал, что с ними нужно делать, а именно -- кликать по ним. К сожалению, многие веб-страницы сегодня (не осознавая ценности приглашений) предпочитают кнопки, которые просто выглядят круто.
В результате, нам с вами иногда приходится поломать голову, чтобы сообразить, куда же здесь все-таки надо кликнуть. Взгляните на следующий баннер:
Cxema 6
Cxema 6

Кнопки "Go" и "Login" выглядет выпукло, так, что вы знаете, что по ним можно кликнуть. Кнопки "Site Map" и "Help" лишены подобной доброжелательности, более того, они в точности напоминают дизайн лже-кнопки "Quotes:", которая и вообще-то кнопкой не является.
| Около четырех лет назад многие приложения стали выходить с измененным дизайном окна: в нижнем правом углу появился выпуклый квадратик с тремя диагональными линиями. Он приглашает вас потянуть за него. Он просто-таки умоляет "потяни!", и окно растянется. | Cxema 7 Cxema 7  |
Cxema 8
Cxema 8

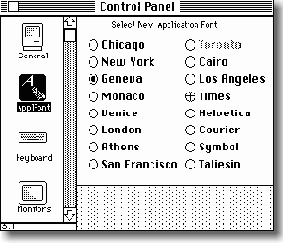
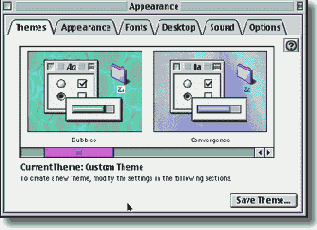
Идея состояла в следующем: вы выбираете одну из иконок из левого прокручивающегося списка. Щелчок мышью по выбранной иконке приводит к изменению правого списка. По какой-то невыясненной причине, подобный окольный путь казался дизайнерам интерфейса невероятно логичным, но многие пользователи просто опускали руки, не в состоянии понять, что же происходит. Среди прочего, для них так и осталось загадкой, как перемещаться по левому списку, чтобы увидеть все, а не только первые четыре иконки. Но, что более важно, большинство из них так и не уловили связи между иконками и самим диалогом. Иконки просто не были похожи на элементы панели управления. Начиная с 1992, подобные интерфейсы были постепенно вытеснены диалогами с закладками:
Cxema 9
Cxema 9

Приглашение -- в чистом виде. Из картинки очевидно, что у вас 6 закладок; очевидно, на какой из них вы сейчас находитесь; очевидно, как перейти на другую. Когда Microsoft решил проверить удобство пользования таким интерфейсом, оказалось что оно выросло с 30% (старый дизайн Macintosh) до 100%.Каждый из тестируемых понял, как пользоваться интерфейсом. Осознавая небывалый успех этой метафоры и зная, что исходный ход панели с закладками встроен в Windows и доступен практически бесплатно, я не перестаю удивляться, почему до сих встречаются приложения, которые не используют все преимущества этого диалога. Подобные приложения страдают реальными, подчас тяжелыми заболеваниями, только потому что они лишают пользователя удобств общения с ними.